UI wireframes in Chrome
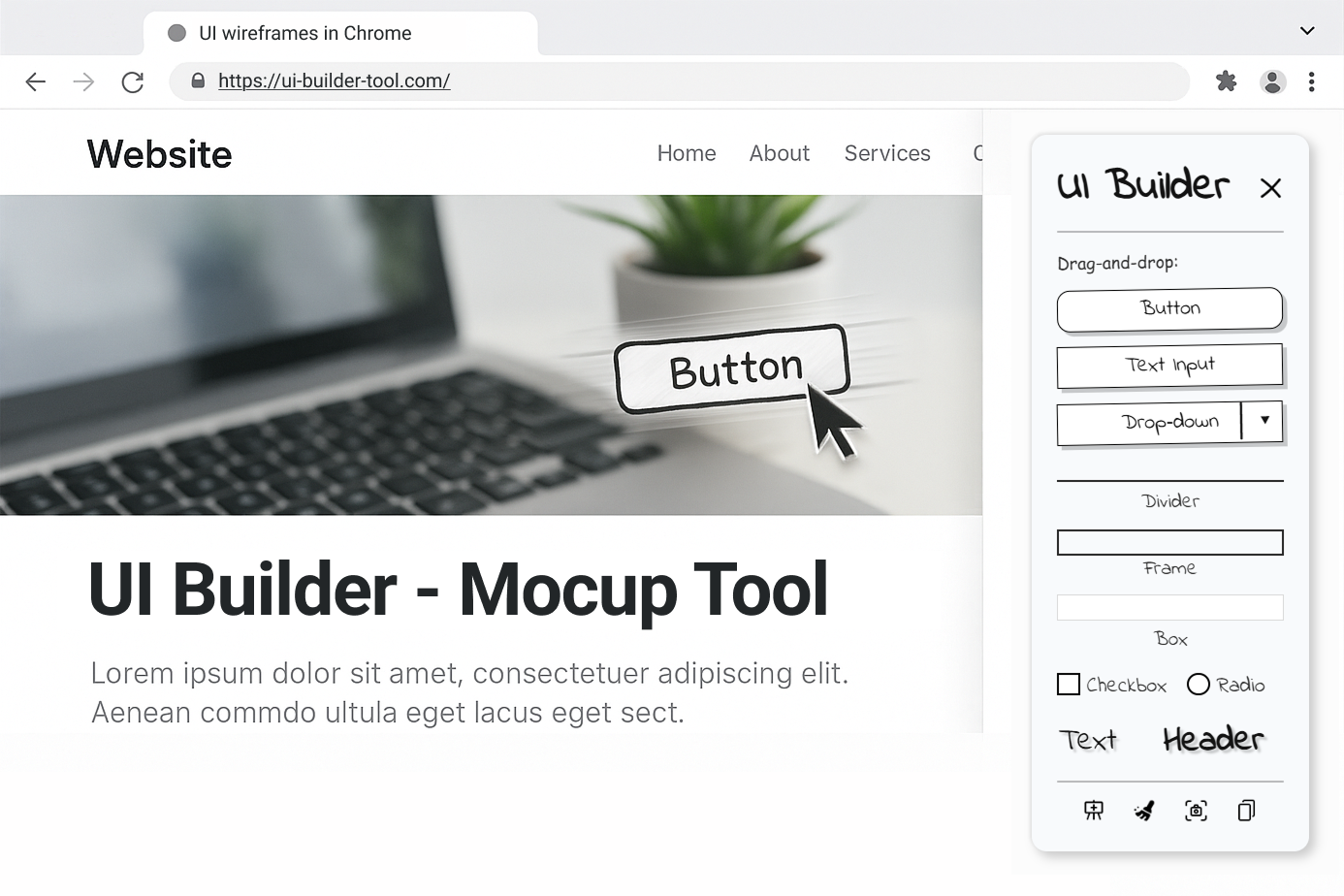
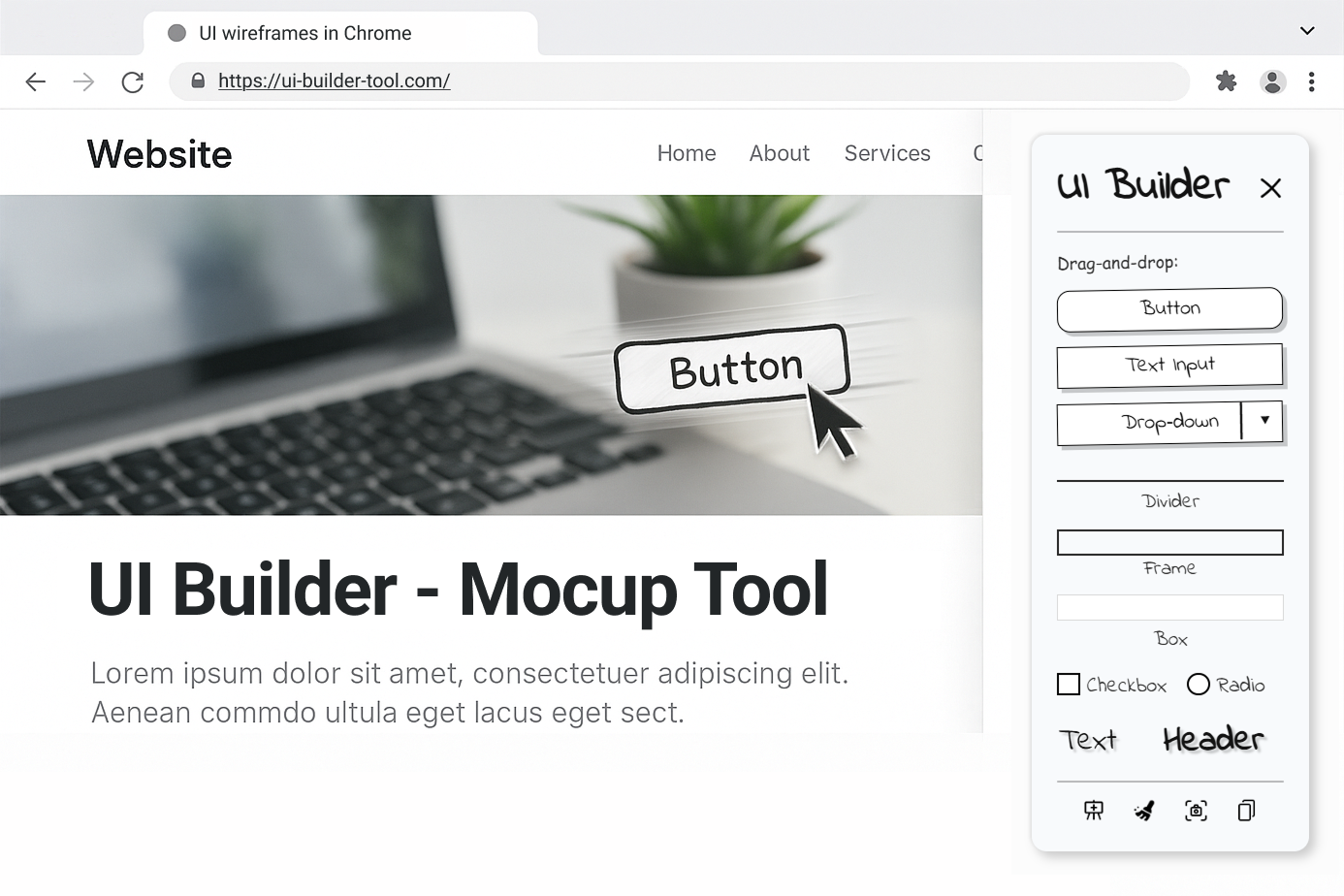
Drag sketch-style elements, resize them, and snapshot in one click.

Drag sketch-style elements, resize them, and snapshot in one click.

Buttons, headers, inputs – place them on any live page or blank canvas.
Double-click to rename labels or headings with true WYSIWYG.
Select an area, hit ✓ and paste straight into Slack, Figma or Jira.
No network requests, no analytics – everything lives in chrome.storage.local.
Designers, products, developers, analysts – anyone who needs instant UI mock-ups without heavyweight tools.